In this article, we will discuss Laravel 5 save image file JPG, PNG, etc. into MYSQL database with table column data type BLOB. A BLOB is a binary large object that can hold a variable amount of data it is a perfect solution to store images or PDF files in a database.
In my simple project, I’m using the logo file for the invoice propose.
Composer requirements.
composer require intervention/image
Database table.
We need to add two columns into `users` project table:
- logo with data type blob
- imageType with data type varchar(45)
DROP TABLE IF EXISTS `users`; CREATE TABLE `users` ( `id` int(10) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `email` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `password` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `remember_token` varchar(100) COLLATE utf8_unicode_ci DEFAULT NULL, `created_at` timestamp NULL DEFAULT NULL, `updated_at` timestamp NULL DEFAULT NULL, `logo` blob, `imageType` varchar(45) COLLATE utf8_unicode_ci DEFAULT NULL, PRIMARY KEY (`id`), UNIQUE KEY `admins_email_unique` (`email`), ) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
Controller.
Required classes: Request, Image, Crypt, Auth, Hash, Session
Make sure that the classes are imported into Laravel project. If you are facing any issues with classes let me know I will provide you solution on how to install it.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Collection;
use Auth;
use Hash;
use Illuminate\Support\Facades\Crypt;
use Image;
use Session;
public function save_inv(Request $request)
{
try{
$user = Auth::user();
if( $request->hasFile('logo')) {
$file = $request->file('logo');
$imageType = $file->getClientOriginalExtension();
$image_resize = Image::make($file)->resize( null, 90, function ( $constraint ) {
$constraint->aspectRatio();
})->encode( $imageType );
$user->logo = $image_resize;
$user->imageType = $imageType;
}
$user->save();
Session::put('success','Profile info updated.');
return back();
}
catch(\Illuminate\Database\QueryException $ex){
Session::put('failed', str_limit($ex->getMessage(), 90));
return str_limit($ex->getMessage(), 90);
}
}Routing.
We need to create POST route to the controller with a function that will save the image file into a database.
Route::post('/profile_update', 'ProfileController@save_inv');View.
The View HTML Form will display the image if exists in the database
{{ "data:image/" .Auth::user()->imageType. ";base64," .base64_encode( Auth::user()->logo ) }}and upload a new file into the database using input type=”file”
@if($message = Session::get('success'))
<div class="alert alert-info alert-transparent">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<i class="icon-verified_user"></i><strong>Success! </strong> {{ $message }}
</div>
@elseif($message = Session::get('failed'))
<div class="alert alert-danger alert-transparent">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>
<i class="icon-verified_user"></i><strong>Failed! </strong> {{ $message }}
</div>
@endif
{!! Session::forget('success') !!}
{!! Session::forget('failed') !!}
<div class="tab-pane" id="basic-info-tab-pane2" role="tabpanel" aria-labelledby="basic-info-tab2">
<div class="col-12 card p-6" style="margin-top: 10px;">
<form action="{{ url('profile_update') }}" method="post" enctype="multipart/form-data">
{{csrf_field()}}
<div class="form-group">
@if( Auth::user()->logo )
<img src="{{ "data:image/" .Auth::user()->imageType. ";base64," .base64_encode( Auth::user()->logo ) }}">
@endif
<input type="file" class="form-control-file" id="logo" name="logo" accept="image/png, image/jpeg">
<label for="logo">Reseller Logo</label>
</div>
<div class="form-group">
<button type="submit" class="btn btn-secondary" title="Save Profile Information" style="margin-bottom: 20px;">Save</button>
</div>
</form>
</div>
</div>PHP settings for MissingDependencyException.
Intervention \ Image \ Exception \ MissingDependencyException
PHP Fileinfo extension must be installed/enabled to use Intervention Image.
CPANEL
Login to your cpanel: Click Select PHP Version
Choose PHP Selector | extensions
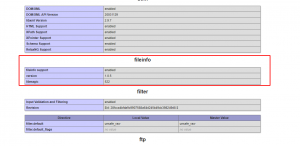
Insert the code below to index.php to check PHP Fileinfo extension installed/enabled.
If you see this you have installed PHP Fileinfo extension php successfully otherwise you can create support tickets for hosting.
Localhost
in php.ini check if you have enabled:
extension=fileinfo
Feel free to comment if any query.